I use Twine to plan, write and prototyper ramification scenarios (and sometimes for the final product). Twine is my favorite tool for this purpose because it is designed to operate with interactive stories and non -linear content. However, Harlowe's default style (the format of the starting story) is boring and makes links difficult to read. Even for the prototypes, I always modify the colors and the style a little. An easy way to improve the appearance of a connection scenario in the string is to add a single image as a background. The background images in the string provide the context and the scenario setting without obliging you to add images with different expressions or variations for each passage.
In Harlowe, there are two ways to add background images: via macros and CSS. In this article, I share the code for both methods. Even if you do not understand the code, you can copy and paste to use it in your scenarios.
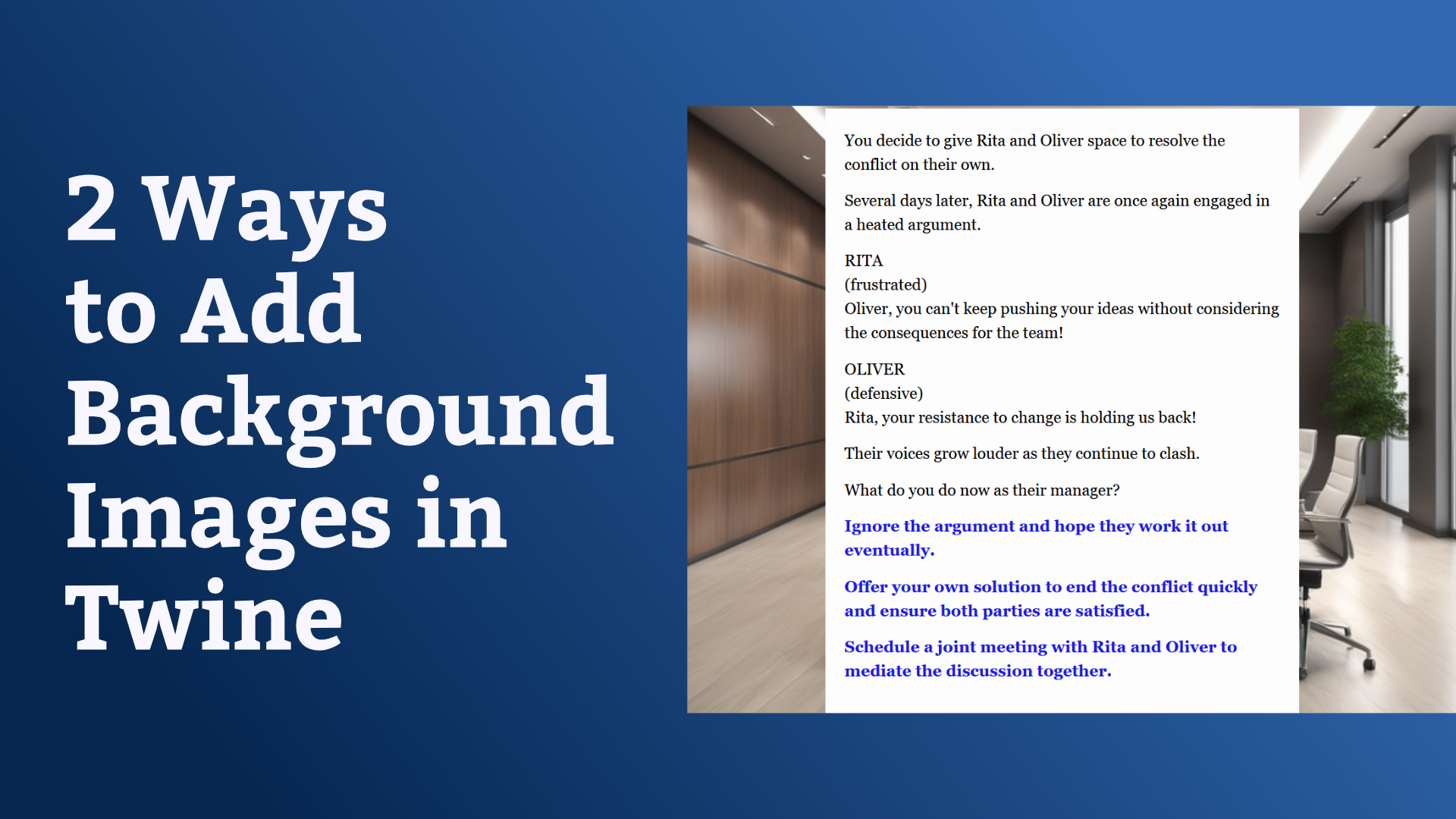
Example of background images in the string

For my ramification scenario, “The new rental with attitude», I used only one image of an office conference room as a background. The text is displayed in a white box that superimposes the background image.
The string in string are reactive. However, you may not see a large part of the image on a phone, as seen in this screenshot.
Personally, I think it is good that the background image disappears mainly on the screen of a phone. It is more important that the text is readable and that the links are large enough to easily click with your finger.

This style is based on a Example of Cathy Moore. She wrote on the Value of a simple visual design Like this, which allows you to focus on your time and efforts on decisions and branches rather than complex visuals. (Cathy is who introduced me Twine many years ago, for which I am extremely grateful.)

Background images with enchanting macros
If you are new in work with Twine, you can first be useful to review certain bases.
In Twine, a macro is essentially a small code extract. The “enchanting” macro can be used to modify the appearance of the elements. We need at least two enchanting macros here: one to define the background (the page) and one to style the passage with the text.
This is the background image code in the example of the new hiring with attitude (both as a screenshot of the style passage so that you can see the color coding and as a code block for copying.

{(enchant:?page,
(bg:"(image.png)")
)(enchant:?passage,
(text-colour:black)+
(bg:#fdfdfd)+
(css:"padding:1.2em")
)(enchant:?link,
(color:navy)
)(hide:?sidebar)
}Decompos each part of the macros.
- (Enchanting:? Page) The macro affects the page or the whole background.
- (Bg 🙂 refers to the background. This is where you put an absolute link or relating to your image.
- (Enhanced:? Passage) is the macro to style the passage of the text. The passage is the container of the text: the white box and everything inside. This defines the color of the text in black, the background in white, and adds a little padding or space around the edge of the box.
- (Enhanced 😕 link) modifies the color of the links. You can ignore this macro if you don't need to change the color.
- (Hide:? The sidebar) removes the sidebar. By default, the sidebar includes cancellation and recovery buttons. Again, it's optional; You can use the sidebar if you wish.
- The whole is locked in curly orthotics {} collapse.
THE The Harlowe manual explains more on the (enchanting 🙂 macro (and all the other macro).
Background images with CSS

For one of my recent customer projects, I used a different approach to style. My client wanted something that corresponded to the colors of their brand. Instead of a photo background for the whole page, I used a transparent pattern. This gives it a subtle effect which is more interesting than a simple solid color but not as distracting as a photographic background image. (As this is a real customer project, I replaced all the content with Reserved space text.)
I started with the Twine CSS model by Daniel Talsky. If you are at least a little familiar with CSS (or can search for what you need), this is an excellent starting point. The CSS is strongly commented, which facilitates the determination of the parts to be changed. It always took tests and a revision so that everything works as I wanted, but the process was much faster than if I had started to zero.
Here is the relevant part of the CSS for the background image and the passage (including the comments of the CSS model). Place this code in the CSS style sheet for history.
/* These are the default options for the entire browser window */
tw-story {
background-image: url("images/background_pattern.png");
background-color: #AE654A;
/* Color is the foreground / font color */
color: #282828;
}
/* These are the default options for the each passage area */
tw-passage {
/* This lets the story take up most of its width up to a maximum readable width
an `em` is about the width of one of your letters. max-width lets the size
get wider and wider with the size of the window but only to a sane point
It's ok to experiment with making this smaller or larger */
max-width: 55em;
/* This centers the main story column in the window */
margin: 0 auto 0 auto;
/* This gives the passage a bit of padding on all sides */
padding: 1em;
background-color: #F4F4EE;
} More on the string
Whether you use enchanks or CSS macros, adding background images is an easy way to add visual interest to your ramification scenarios in Twine.
Are you looking for more on Twine? I wrote a number of Messages on how I use string And shared examples of scenarios built in string.